
The Serious Type is a non-profit aiming to uplift creatives through the power of community and authentic expression. On this platform, artists are able to find other collaborators, interact with other creatives, and share their work at any stage of the project.
TST Phase 4: Artist Collaboration Platform

Overview
The Client:
The Serious Type
Role:
UX Researcher
Generative
Evaluative
Timeline:
8 Weeks
Method Type:
Competitive Analysis
User Interviews
Affinity Mapping
Experience Mapping
Concept Testing
Usability Testing
Tools:
Notion
Figjam
Figma
BallPark HQ
Vowel
Google Drive
Deliverables:
The Problem
Artists needed a platform to share their sustainability and awareness projects. The platform needed to provide them with three key capabilities.
Sharing updates with their project collaborators and engage with the TST community
Receiving feedback
Establishing connections
The Challenge
In phase 3 of the project, there was a significant challenge when we had to shift our focus to a new target audience with limited discovery research from previous phases. Although stakeholders expressed resistance to conducting additional research, we needed to advocate for our users and emphasize the importance of conducting further research. We needed to be creative in our approach due to the resistance we faced and work quickly to ensure that the findings would be available to the design and content teams as soon as possible.
The Solution
Unite, Create, Collaborate!
The TST platform strives to fulfill the need for artists to unite and form a community, offering them a creative space where they can share their work, receive feedback and support, and discover potential collaborators.
Generative: DiscoverResearch Goals
Competitive Analysis
We kicked off the first phase of the project by exploring existing direct competitors who catered to TST's three core pillars: mission-driven art, collaboration and community, and sharing of processes. We knew we needed to be swift so we collaborated with the design and content team to conduct a supplementary competitive analysis and narrow down competitors that aligned with TST's values.
Specifically, we found that the following websites fit these criteria:
Insights
User Interview
Using the insights collected in phase 3 and google forms to create a screener survey, our focus was targeting creatives/artists aged 35-55 who possess experience in collaborative work. Using the three pillars, our goal was to understand what are the motivations, satisfactions, and needs of a creator.
I led 2 out of the 5 interviews and asked our participants questions that included:
What did you find easy about finding a collaborator? What was challenging?
How did you determine that the collaborator was a good fit for the project/to work with you?
Do you feel that you currently have a community of value-aligned creatives who you can share your work with?
What’s the most challenging part of posting your process or finished product online? And how do you handle it?
Back to Top ☝️Affinity Map
Generative: DefineAs a team, we analyzed the findings and created an affinity map that synthesized interview data with existing data from phase 3 in order to extract important themes across interviewees. But given the 8-week time constraint, we decided to streamline our focus to explore how artists share their work and how they find collaborators.
Insights
Experience Map
Working from the affinity map, we organized some of our interview data into a user experience map illustrating the steps an artist moves through when they share their work online, including their pain points and points of satisfaction at each step.
We created our experience map table with four steps an artist goes through when creating and sharing work online:
Starting a Project
Sharing a Work in Progress
Soliciting Feedback / Receiving a Response
Sharing finished work
How Might We
The research team reviewed the findings from the experience map to generate How Might We questions to address the pain points, satisfaction points, and user goals that came up most often.
How Might We Statements:
HMW create a culture on TST that inspires artists to start their own projects?
Improvement
Content:
Added 4 doorways to invite users to explore TST and learn more about the site offerings
Design:
Added elements in the landing page that give the user a glimpse of the TST platform
HMW ensure artists’ work is getting viewed by the right audience, at the right time?
Improvement
Clear CTAs to guide users through the experience
Invite users to find common interests
Content:
Design:
Capture user’s goals/interests during the onboarding flow
Feedback toggle (on/off) to invite conversation and collaboration
HMW make artist users feel safe when sharing out their work in progress?
Improvement
Content:
Focused on information architecture and button text/ button placement for easy project creation
Design:
Toggle button for being open to collaborating with other creatives
Adding fields relevant to a project such as a project stage and project cause
Research Goals
Evaluative: TestConcept Testing
Collaborating with designs and content to determine the conceptual wireframes for concept testing for the sharing work feature. It was crucial that we recruited our target users to ensure features would actually serve their purpose in helping artists share work and collaborate as opposed to just evaluating its visual design functionality.
Insights
Moderated & Unmoderated Usability Test
While Design and Content further developed the prototype based on the concept testing results, we used the last 2 sprints to conduct moderated testing and unmoderated testing through BallPark HQ.
Tasks
We had participants focus on completing 4 tasks:
Create a new account
Create a new project
Add a new collaborator
Update a project
Insights
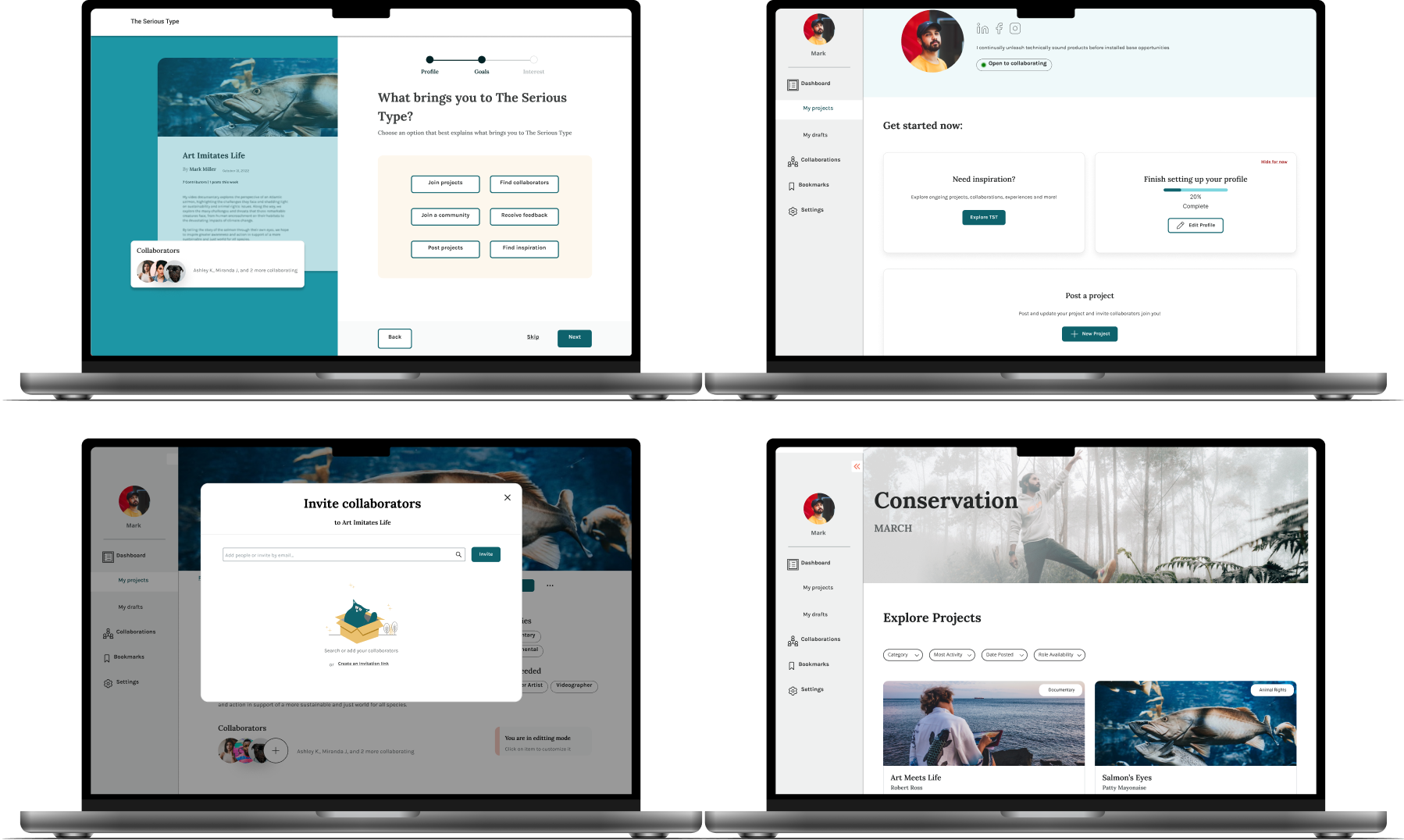
Final Design



Conclusion What Did I Learn?
The Importance of Team Collaboration: Collaborating closely with my team enabled me to witness firsthand the power of combining diverse perspectives and collective knowledge to generate innovative ideas and effective solutions. By leveraging each other's strengths, and working in tandem to overcome challenges, we were able to deliver high-quality research outcomes through teamwork.
Advocating for the Research and the Users: By advocating for research, I ensured that the focus remained on the people we were designing for, leading to outcomes that were not only impactful but also meaningful and relevant. This commitment to putting users at the forefront of the project was key to achieving success and making a real difference.
Improving My Research Skills: Working on this project provided me with valuable opportunities to enhance my research skills. Throughout this experience, I deepened my understanding of various research methodologies and refined my ability to analyze and synthesize data. This project enabled me to generate valuable insights that informed design decisions and ultimately contributed to the success of the project.
Back to Top ☝️Visit My Other Projects
Handles with Care
Massage Therapy App
Root
Bus Navigation App